In this tutorial, we’ll show you how to add LDAP authentication to your Streamlit app. By the end of the post, you’ll have a Streamlit app with LDAP authentication up and running!
Architecture

Before going into the details, let’s explain at a high level how our solution works.
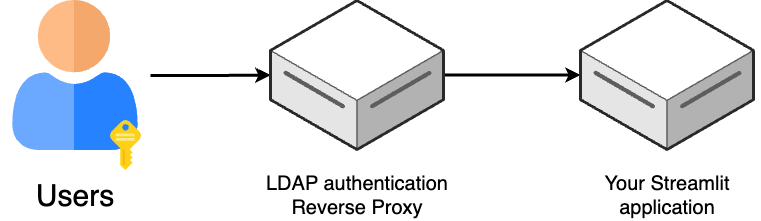
The architecture consists of two components: an LDAP Authentication Reverse Proxy, and your Streamlit application. When users try to access your Streamlit app, they first interact with the LDAP Authentication Reverse Proxy. This proxy acts as a gatekeeper: it intercepts requests, validates the user’s credentials against an LDAP server, and only forwards authenticated requests to your Streamlit application. This setup provides a secure authentication layer without requiring any modifications to your Streamlit app’s code.
Pre-requisites
Ensure you have conda (or any other Python environment manager) installed.
You also need to install Node.js (if you use conda, we’ll show you how to get
Node.js via conda), and docker-compose (to spin up a testing LDAP server. You
can skip this if you already have an LDAP server).
Next, download the code from GitHub:
git clone https://github.com/ploomber/posts --depth 1
cd posts/streamlit-ldap
Setting up the environment
Let’s first create our environment (we need Python and Node.js). If you’re using another package manager, you’ll need to install both before continuing:
conda create --name ldap python nodejs -c conda-forge -y
conda activate ldap
Install the Python packages and run the Streamlit app:
pip install -r requirements.txt
streamlit run app.py --server.port 8501
Your app should be running on: http://localhost:8501

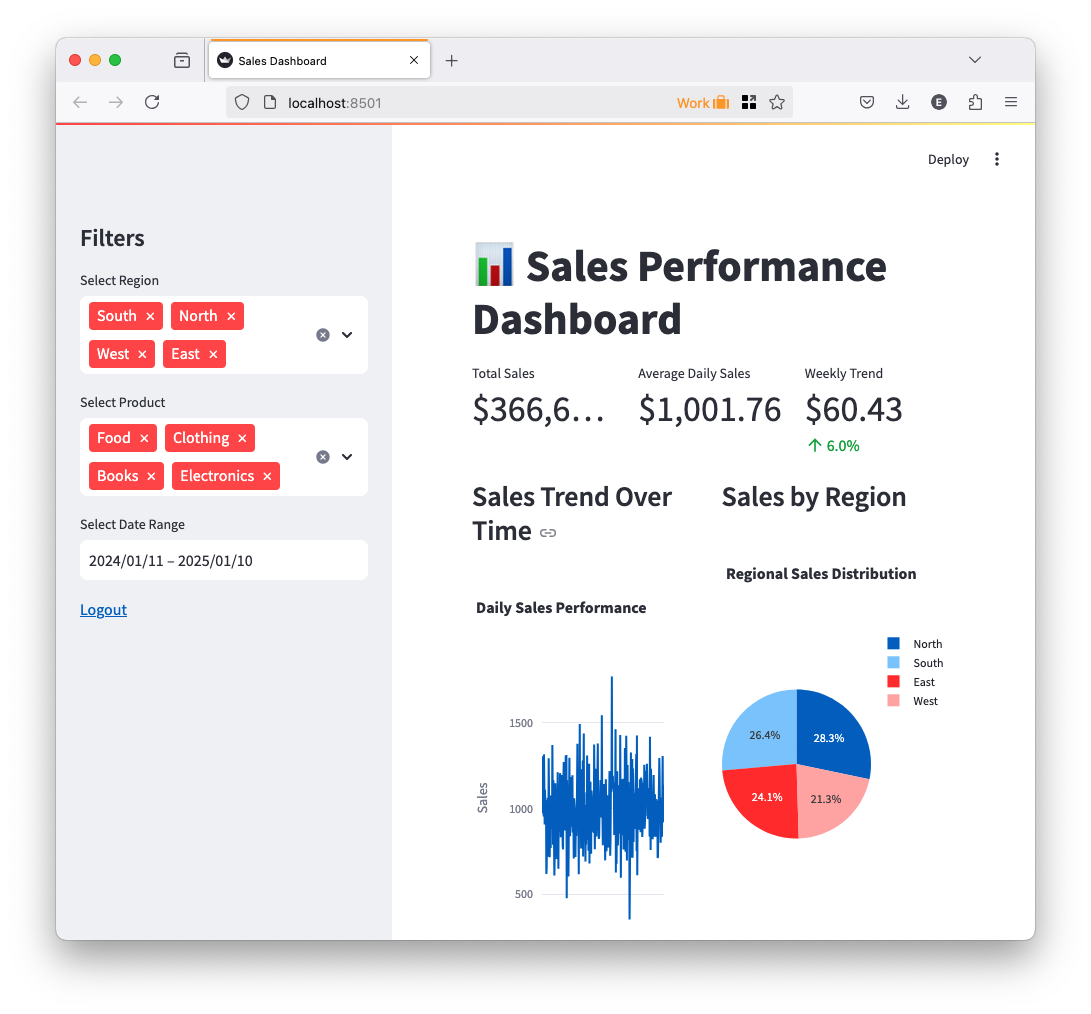
This is our regular Streamlit app without authentication. Let’s now add authentication to it!
Sample LDAP server
The sample code includes a docker-compose.yml which spins up a sample LDAP server. Run the following to start it:
docker-compose up
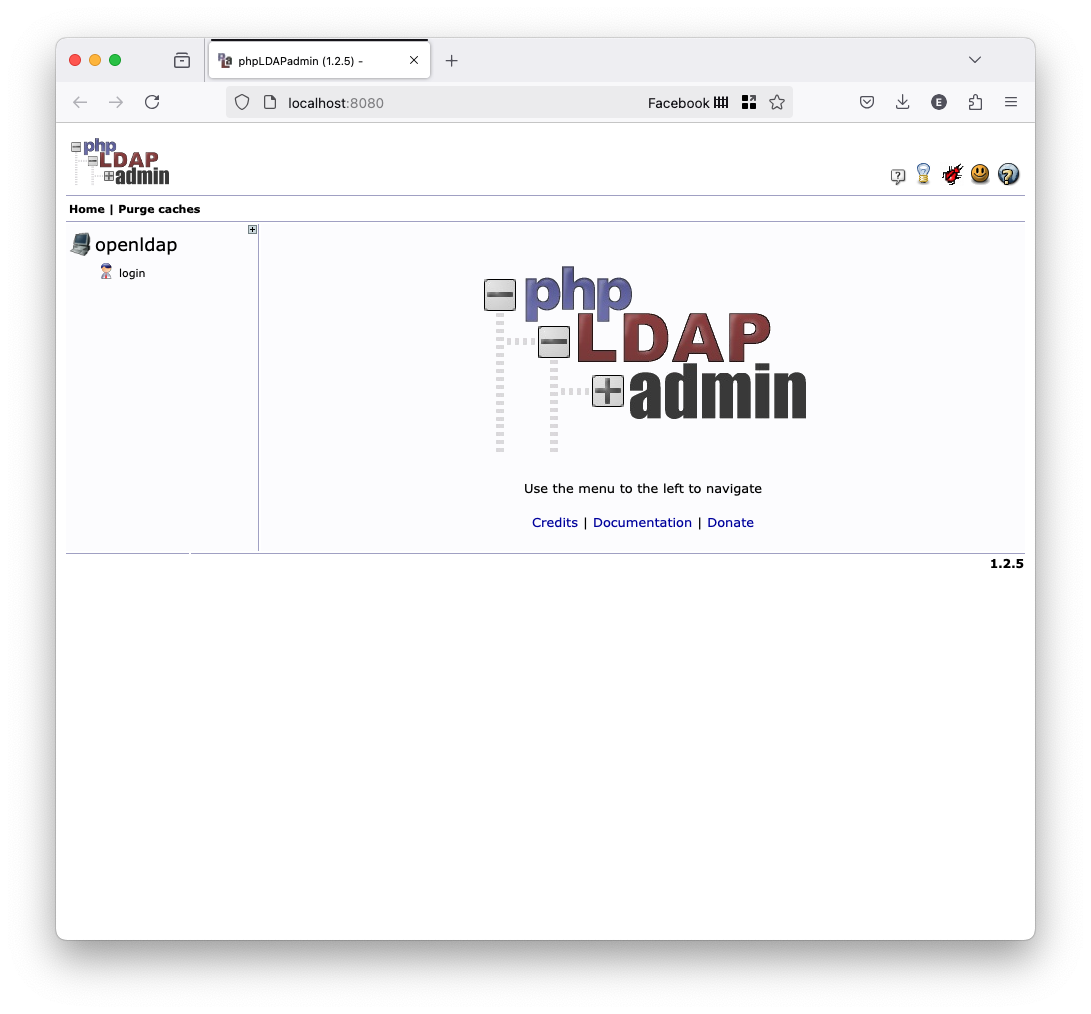
The command will take a few seconds, once it finishes, you’ll see the admin panel in the following URL: http://localhost:8080

We won’t use the admin panel for this example, but if you’re able to see it, it means the LDAP server is running correctly.
Create a user in the LDAP server:
# activate the environment
conda activate ldap
# create a sample user
python create-user.py
You should see:
User creation successful
Note that the command will fail if the user already exists.
Starting the reverse proxy
Let’s now start our reverse proxy:
# move to the directory and install dependencies
cd ldap-reverse-proxy
npm install
# start the server
npm run start
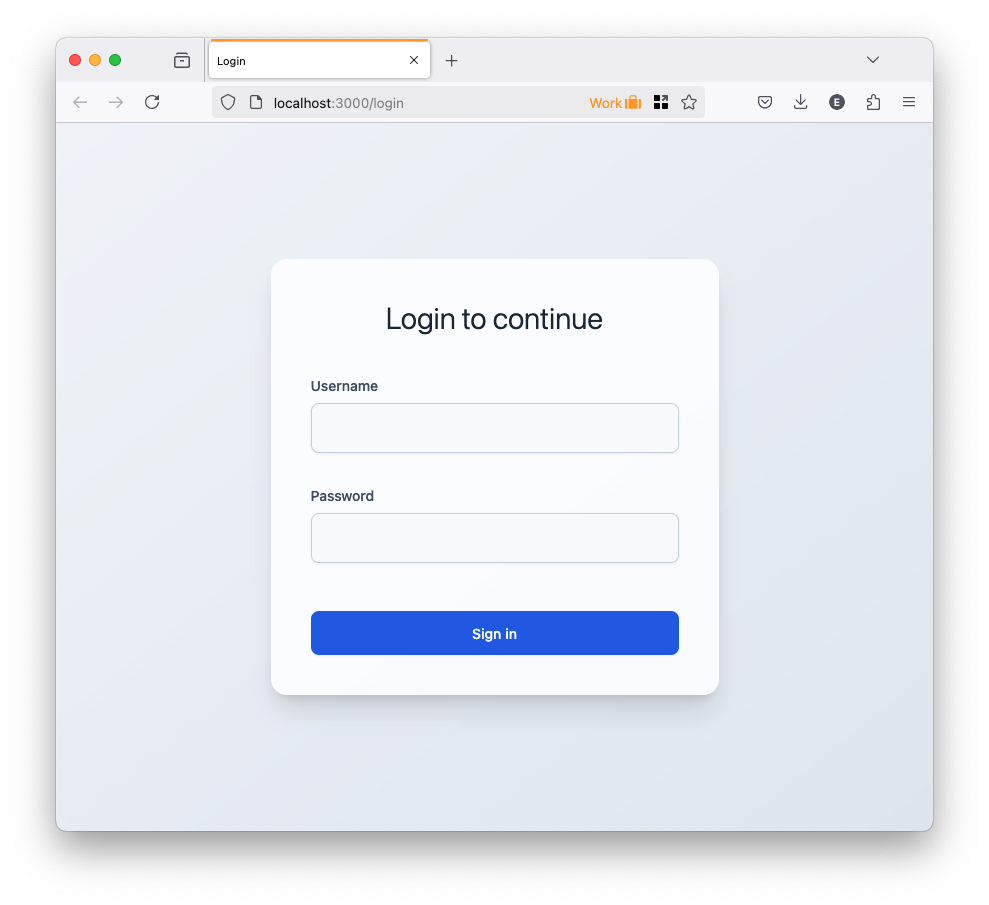
The reverse proxy will start running (http://localhost:3000) and you’ll be prompted to log in:

Enter the credentials for the user we created:
- Username: testuser
- Password: password123
If the credentials are correct, you’ll be able to see the Streamlit app!
Streamlit with LDAP authentication
Alternatives
When researching for this post, we encountered two open-source libraries to add LDAP authentication to Streamlit.
streamlit-ldap-authenticator: We were originally planning to write a blog post using this library; however, we were unable to get it working with our sample LDAP server. After a few unsuccessful attempts to figure it out, we decided to go with the reverse proxy approach.
We also encountered Streamlit-Authenticator-LDAP. However, this project is a fork of another library, and it is an incomplete project as we could not find any documentation on LDAP authentication.
Enterprise-grade authentication
The sample code is just a proof of concept, do not use it in production without carefully reviewing it and adding the necessary security requirements.
We offer enterprise-grade LDAP authentication for Streamlit, if you want to learn more, contact us.



